이번에는 주식의 미래가격 예측을 위해 스플렁크에 있는 예측 알고리즘을 이용해 볼 것이다.
먼저 가장 기본적이고 시계열 데이터를 예측하기 위해 미리 만들어진 명령어 "predict" 를 이용해 본다.
index="kospi" earliest=-180d
| eval k_code = code
| rex field=code "^(?<code>\d+).KS"
| lookup kospi_200 code OUTPUT name
| where name = "SAMSUNG ELEC"
| sort _time
| table _time, Close
| predict Close정말 간단하게 종가 기준으로 예측을 수행한다.

결과는 위처럼 예측 값과 95% 확률 범위의 값이 표시가 된다.
이를 그래프로 표현하기 위해서 시각화의 "Line Chart"를 이용한다.

이제 한 단계 더 고차원? 적으로 MLTK(머신러닝툴킷)에 있는 알고리즘을 사용한 예측 분석을 수행해보자.


Experiments 에서 Forecast Time Series 를 클릭


입력 해야 할 것이 많다. 하나하나 보도록 하자.
1. 검색
우선 사용할 데이터를 검색해야 한다. 이번에는 삼성전자 주식 180일 이전 데이터를 가지고 분석을 한다.
index="kospi" earliest=-180d code="005930.KS" | sort _time검색을 수행하면 아래에 있는 선택 화면들을 모두 사용할 수 있다.
2. 알고리즘
사용할 수 있는 알고리즘 종류가 있는데, 타임 시리즈 예측에는 "Kalman Filter" 와 "ARIMA" 모델을 사용할 수 있다. "Kalman Filter" 를 사용해서 분석해 보자.
앞에서 보았던 predict 명령이 실제 여기에 있는 Kalman Filter 를 이용한 모델이다.
3. 예측할 필드 선택
다음에 어떤 필드에 대해서 예측을 수행할 지에 대해서 선택한다. 우리는 종가 기준으로 예측할 것이기 때문에 "Close" 를 선택한다.
4. Method
여기는 각 방식의 특성과 내가 가진 데이터의 특성을 알아야 선택할 수 있다.
* LL (현재 있는 평균, 분산 값을 기본으로 계산하게 된다.)
* LLT (값의 트렌드(상승/하강)를 고려해서 계산한다.)
* LLP (계절(주기)를 고려해서 계산한다.)
* LLP5 (트렌드와 계절을 모두 고려해서 계산한다.)
실제 데이터 특성에 맞게 설정해야 하는데, LLP를 설정하면 뒤의 "Period(사이클 주기)" 도 잘 선택해야 한다. 위의 삼성전자 그래프를 봐도 뭔가 계절성을 띄지 않는 것 같기 때문에, 트렌드만 고려해서 LLT 로 선택하자.
5. Future Timespan
앞으로 몇 일치를 예측 할지 선택한다. 5일 예측을 시도한다.
6. Holdback
이는 모든 데이터를 학습하는데 사용하지 않고 주어진 수만큼은 테스트 하는데 사용하는 데이터 포인트 수 이다. 전체 데이터수는 121개 이기 때문에 20% 정도 되는 25개로 입력하자.
7. 신뢰도
신뢰도는 가장 많이 사용하는 95% 신뢰도로 설정한다.
8. Period
이는 데이터가 주기성 특징을 가질 경우 몇 틱마다 주기가 돌아오는지 설정하는데, 여기에서는 설정하지 않는다.
모든 입력이 끝났으면 "예측" 버튼을 클릭하면 실제 알고리즘이 수행 된다.
수행하게 되면 다음과 같은 결과를 볼 수 있다.

전체 학습된 정확도는 65% 정도 되고, 이 때 오차(RMSE)는 2271이다.
오차는 작을 수록 R2는 클수록 좋은데, 여기에서는 이 두 값에 크게 의미를 두지 말자.
다음의 예측 아웃라이어 값이 가장 관심이 가는 부분인데 우리가 holdback으로 지정한 25개의 포인트 중에서 예측에 대한 95% 확률의 값의 범위를 7개가 포인트가 넘었다. 95% 확률에서 (25-7)/25 개의 정확도를 보인다.
다음에는 한 번 더 설정 값을 바꿔서 테스트 해보자.

Method 를 LLP5 로 Period 를 20으로 수정

역시 주기를 주는 경우에는 예측률이 더 떨어지는 것을 볼 수 있다.
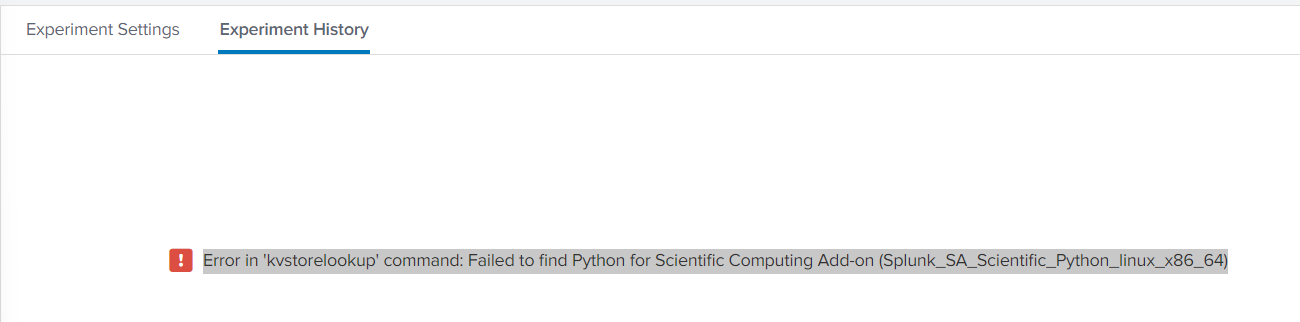
"Experiment History" 에 가면 우리가 파라미터를 바꿔가면서 실행한 결과들이 기록되어 있다.
ㅇ오류발생

1. Python for Scientific Computing - 파일을 받는다.
우선 아래를 다운 받고 app 설치를 진행한다.
Splunk_SA_Scientific_Python
| OS | 설치 파일 URL |
| linux | https://splunkbase.splunk.com/app/2882/ |
| window | https://splunkbase.splunk.com/app/2883/ |
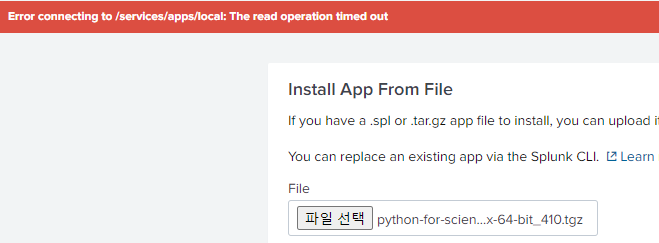
2. Apps > Manage Apps 클릭

3. 우측 상단의 "Install app from file" 클릭

4. App 업로드



system/local/web.conf에 [settings]에 다음 intanza를 추가하고 재부팅 하라고 함.


같은 곳에서 splunkdConnectionTimeout =300 으로 설정하고 함
이미 깔려있다고 함... ??
알아보니 해당 설치 app은 기본적으로 아래 환경 변수를 참고하고 있어서
환경 변수를 설정해야 한다고 함.



성공!


실험 결과 저장

저장하고 나오면 다음처럼 우리가 실험한 것이 모델로 저장된 것을 확인할 수 있다.

자 "Stock Price Predicts"를 눌러서 다시 들어가보도록 하자. 좀 전에 저장했던 설정 값들이 다시 로드된 것을 볼 수 있는데 여기에서 "Open in Search"을 클릭해서 확인해 보자.

"Open In Search" 클릭
index="kospi" earliest=-180d code="005930.KS"
| sort _time
| predict "Close" as prediction algorithm=LLP5 holdback=0 future_timespan=5 period=20 upper95=upper95 lower95=lower95
| `forecastviz(5, 0, "Close", 95)`검색 문을 확인해보면 역시 "predict" 문으로 해석 되있는 것을 확인할 수 있다.
자 이렇게 만들어진 차트를 대시 보드에 추가해 보자.
그런데 바로 위의 SPL로는 시각화를 할 수 없다.
index="kospi" earliest=-180d code="005930.KS"
| sort _time
| table _time, Close
| predict "Close" as prediction algorithm=LLP5 holdback=0 future_timespan=5 period=20 upper95=upper95 lower95=lower95
| `forecastviz(5, 0, "Close", 95)`위 구문에서 table 구문을 추가해서 데이터를 구조화 한번 시키도록 하자.

그리고 이 구문을 "stock"이라는 app 에서 사용하면
'forecastviz' 를 사용할 수 없다는 에러가 난다.


설정에 "고급 검색" 클릭

매크로 검색 클릭

"Splunk Machine Learning Toolkit" 앱에서 "forecastviz" 를 검색해서 "권한"을 클릭한다.

모든 앱에서 사용할 수 있도록 수정해 준 후 저장한다.
다시 "stock" 앱에서 SPL을 수행하면 정상적으로 그려지는 것을 확인할 수 있다.

이렇게 그려진 차트를 "나의 자산"의 대시보드에 저장하자.
그런데, holdback 구간을 길게 주면 그림에서 보는 것처럼 신뢰구간의 점점 더 늘어나게 되고, 예측하고자 하는 기간은 거의 의미가 없이 벌어지게 된다. 그래서 예측 된 값을 믿든 말든 대시보드에는 좀 더 좋은 그림으로 넣기 위해서 holdback 구간을 없애 버리도록 하자.
대시보드에서 편집 모드로 들어가서 검색문을 클릭한다.


드릴 다운 기능을 넣기 위해 전체적으로 손을 봤다.
index="kospi" earliest=-180d
| eval k_code = code
| rex field=code "^(?<code>\d+).KS"
| lookup kospi_200 code OUTPUT name
| where name = "$stock_code$"
| sort _time
| table _time, Close
| predict "Close" as prediction algorithm=LLP5 holdback=0 future_timespan=5 period=20 upper95=upper95 lower95=lower95
| `forecastviz(5, 0, "Close", 95)`그리고 드릴다운 기능을 넣기 위해 "소스"로 들어가서 해당 차트에 대한 편집을 했다.
<panel depends="$stock_code$">
<title>$stock_code$ 주식 예측</title>
<viz type="Splunk_ML_Toolkit.ForecastViz">
<search>
<query>index="kospi" earliest=-180d
| eval k_code = code
| rex field=code "^(?<code>\d+).KS"
| lookup kospi_200 code OUTPUT name
| where name = "$stock_code$"
| sort _time
| table _time, Close
| predict "Close" as prediction algorithm=LLT future_timespan=5 upper95=upper95 lower95=lower95
| `forecastviz(5, 0, "Close", 95)`</query>
<earliest>-24@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="refresh.display">progressbar</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</viz>
</panel>
</row>
이제 다음과 같은 대시보드가 만들어 졌다. 방금 생성한 Forecast Chart는 드릴 다운이 지원하지 않기 때문에 이 차트를 눌러서는 차트가 사라지지 않는다.

자 이제 이 부분을 해결해 보도록 하자.
주가 변동 그래프 위에 다음 row 를 추가한다. 이는 HTML 코드를 이용하는 패널을 만들고 "reset_tokens" 라는 이름의 버튼을 만들어 준다. 이 패널도 "stock_code" 라는 변수가 설정 되었을 때만 보여주도록 하기 위해 depends 옵션을 추가했다.
<row>
<panel depends="$stock_code$" id="panelRefresh">
<html>
<div><button id="reset_tokens" class="btn btn-primary">HIDE</button></div>
</html>
</panel>
</row>
<row>
<panel depends="$stock_code$">
<title>$stock_code$ 주가 변동 그래프</title>
저장한 후 "나의 자산 현황" 에서 선택하면 "HIDE" 버튼이 새롭게 나타난 것을 볼 수 있다.
이제 HIDE 버튼을 누르면 아래 표들이 사라지도록 하는 javascript 를 추가해 보자.
우선 자바 스크립트를 app에 추가할 수 있는 위치는
"$SPLUNK_HOME/etc/apps/stock/appserver/static" 이다.
설치된 서버에 들어가서 이 위치에 아래와 같은 javascript 를 추가한다.
$ vi $SPLUNK_HOME/etc/apps/stock/appserver/static/reset_tokens.js// 필요한 스플렁크 자바스크립트를 import 한다.
require([ 'jquery', 'splunkjs/mvc/simplexml/eventhandler' ],
// 호출되는 함수
function( $, EventHandler) {
// 원하는 소스를 추가한다.
// reset_tokens 라는 ID를 찾아서(새로 만든 버튼) 클릭 이벤트를 추가한다.
$('#reset_tokens').on("click",function()
{
// stock_code 토큰을 리셋해준다.
EventHandler.unsetToken("stock_code");
});
});
하지만 stock 디렉토리 밑에 appserver라는 디렉토리가 없다.
추가하면 됨.
cd /opt/splunk/etc/apps/stock
mkdir appserver

이 파일을 저장하고 다시 대시보드에 가서 편집을 클릭 후 소스를 확인한다.
XML 파일 가장 상단에 지금 만든 js 파일을 추가한다.
<dashboard script="reset_tokens.js">
<label>나의 자산</label>
<search id="current_stock">
...
저장한 후 원하는 대로 잘 작동하는지 확인해보자.
새로 고침하거나 bump사이트에서 새로고침해준후에 경고가 초록이가 될때까지 기다리는 인내가 필요함. 시원한 수박

하.. 짜릿해.....
'Splunk > Splunk Project' 카테고리의 다른 글
| [ Splunk Project ] Splunk로 주식 분석 | Phase 7. 주식 종목 추천 (0) | 2023.06.26 |
|---|---|
| [ Splunk Project ] Splunk로 주식 분석 | Phase 6. 주식 포트폴리오 구성하기 (0) | 2023.06.22 |
| [ Splunk Project ] Splunk로 주식 분석 | Phase 4. 현재 나의 현황 대시보드 만들기 2 (0) | 2023.06.21 |
| [ Splunk Project ] Splunk로 주식 분석 | Phase 3. 현재 나의 현황 대시보드 만들기 (2) | 2023.06.21 |
| [ Splunk Project ] Splunk로 주식 분석 | Phase 2. 실시간 주식 가격 조회 (0) | 2023.06.20 |



