728x90
반응형


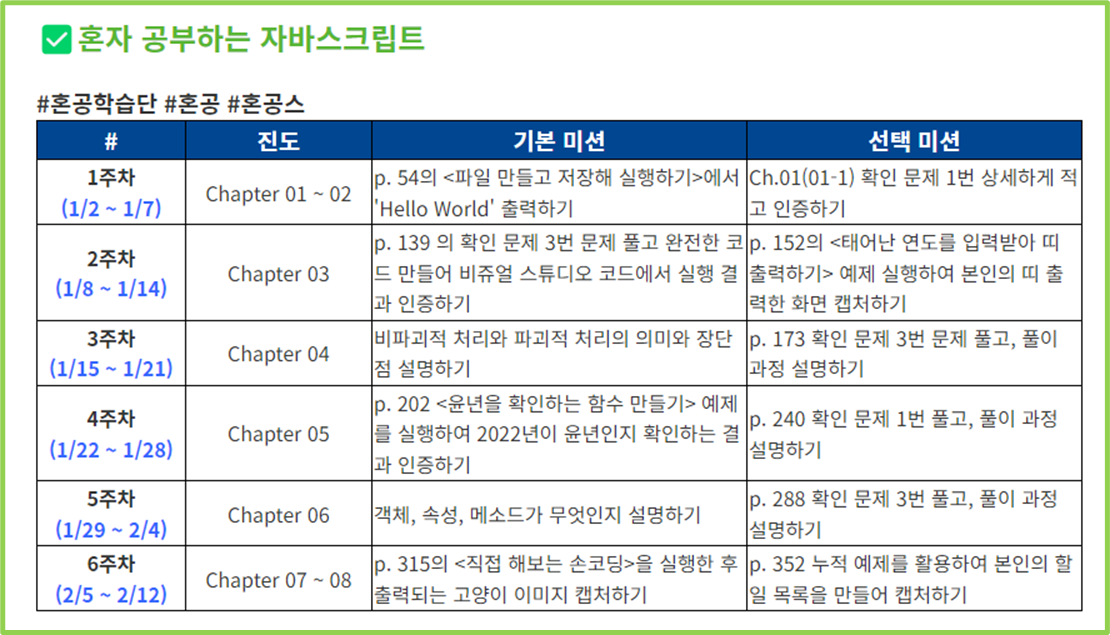
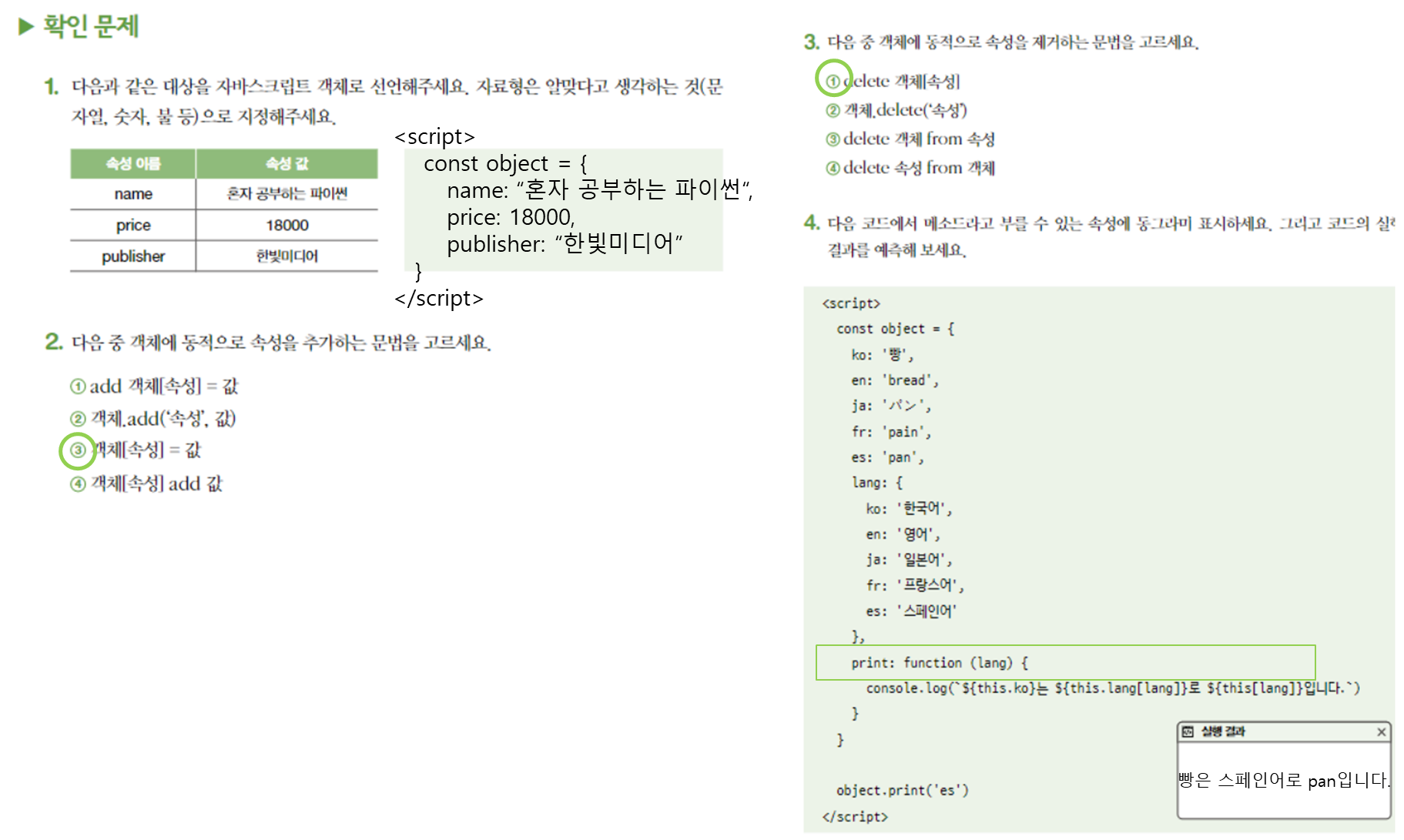
[ 기본 미션 :: 객체, 속성, 메소드 ]
1. 객체의 기본
- 객체란?
- 실제로 존재하는 사물
- 이름과 값으로 구성된 속성을 가진 자바스크립트의 기본 데이터 타입
- 배열 또한 객체

1) 객체
- 자바스크립트에서 여러 자료를 다룰 때 객체를 사용한다.
- 배열도 여러 자료를 다룰 수 있음 => 배열도 객체
- 배열을 typeof로 실행해보면 object라는 문자열이 출력

- 배열을 다음과 같이 선언함

- 배열에는 인덱스(index)와 요소(element)가 있음
- 각각의 요소를 사용하려면 다음처럼 배열 이름 뒤에 인덱스로 접근

- 배열은 객체를 기반으로 만들어졌으므로 배열과 객체는 상당히 비슷하다
- 다른 점이 있다면 배열은 요소에 접근할 때 인덱스를 사용하지만, 객체는 키를 사용한다.
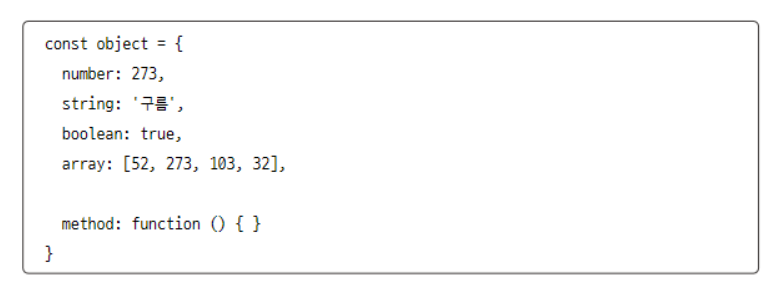
- 객체는 중괄호로 생성하며 쉼표로 연결해서 입력함


- 위에서 생성한 객체를 표로 나타내면 다음과 같음
| 키 | 속성 |
| 제품명 | 7D 건조 망고 |
| 유형 | 당절임 |
| 성분 | 망고, 설탕, 메타중아황산나트륨, 치자황색소 |
| 원산지 | 필리핀 |
- 다음과 같이 객체 뒤에 대괄호를 사용하고 키를 입력하면 객체의 요소에 접근할 수 있음

- 온점을 사용할 수도 있음

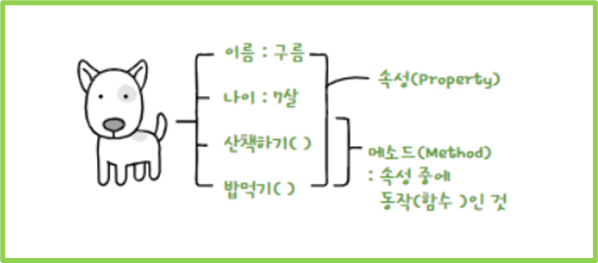
2) 속성과 메소드
- 배열 내부에 있는 값을 요소라고 함
- 객체 내부에 있는 값은 속성이라고 함
- 배열의 요소와 마찬가지로 객체의 속성도 모든 형태의 자료형을 가질 수 있음

(1) 속성과 메소드 구분하기
- 메소드(method) :: 객체의 속성 중 함수 자료형인 속성
(2) 메소드 내부에서 this 키워드 사용하기
- 메소드 내에서 자기 자신이 가진 속성을 출력하고 싶을 때는 자식이 가진 속성임을 분명하게 표시해야함
- 자기 자신이 가진 속성이라는 것을 표시할 때는 this 키워드를 사용함
| 메소드 내부에서의 this 키워드 // 6-1-1.html |
|
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
// 변수를 선언합니다.
const pet = {
name: '구름',
eat: function (food) {
alert(this.name + '은/는 ' + food + '을/를 먹습니다.')
}
}
// 메소드를 호출합니다.
pet.eat('밥')
</script>
</head>
<body></body>
</html>
|
 |
3) 동적으로 객체 속성 추가/제거
- 객체를 생성한 후에 속성을 추가하거나 제거하는 것을 말함
(1) 동적으로 객체 속성 추가하기
| 동적으로 객체 속성 추가하기 |
|
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
// 객체를 선언합니다.
const student = {}
student.이름 = '윤인성'
student.취미 = '악기'
student.장래희망 = '생명공학자'
// 출력합니다.
console.log(JSON.stringify(student, null, 2))
</script>
</head>
<body></body>
</html>
|
| { "이름": "윤인성", "취미": "악기", "장래희망": "생명공학자" } |
(2) 동적으로 객체 속성 제거하기
- 객체의 속성을 제거할 때는 delete 키워드를 사용한다.

| 동적으로 객체 속성 제거하기 |
|
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
// 객체를 선언합니다.
const student = {}
student.이름 = '윤인성'
student.취미 = '악기'
student.장래희망 = '생명공학자'
// 객체의 속성을 제거합니다.
delete student.장래희망
// 출력합니다.
console.log(JSON.stringify(student, null, 2))
</script>
</head>
<body></body>
</html>
|
| { "이름": "윤인성", "취미": "악기" } |
4) 메소드 간단 선언 구문
- function () {} 형태로 메소드를 선언할 수 있지만
- 최신버전에서는 더 쉽게 선언할 수 있음
| 메소드 선언 구문 6-1-4.html |
|
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
// 객체를 선언합니다.
const pet = {
name: '구름',
eat (food) {
alert(this.name + '은/는 ' + food + '을/를 먹습니다.')
}
}
// 메소드를 호출합니다.
pet.eat('밥')
</script>
</head>
<body></body>
</html>
|
 |
5) 화살표 함수를 사용한 메소드
- function () {} 형태로 선언하는 익명 함수와 () => {} 형태로 선언하는 화살표 함수는
객체의 메소드로 사용될 때 this 키워드를 다루는 방식이 다름.
| this 키워드의 차이 |
|
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
// 변수를 선언합니다.
const test = {
a: function () {
console.log(this)
},
b: () => {
console.log(this)
}
}
// 메소드를 호출합니다.
test.a()
test.b()
</script>
</head>
<body></body>
</html>
|
|
{a: ƒ, b: ƒ}
Window {window: Window, self: Window, document: #document, name: '', location: Location, …} |

2. 객체의 속성과 메소드 사용하기
- 기본 자료형
- 객체 자료형

1) 객체 자료형
- 객체: 속성과 메소드를 가질 수 있는 모든 것
- 배열인지 확인할 때 Array.isArray() 메소드를 사용
- 함수는 실행이 가능한 객체로 typeof 연산자로 자료형을 확인하면 funciton을 출력
- 함수를 일급 객체라고도 함
2) 기본 자료형
- 실체가 있는 것 중에 객체가 아닌 것을 기본 자료형이라고
3) 기본 자료형을 객체로 선언하기
- 숫자, 문자열, 불 등으로 자료형을 변환하는 함수(Number, String, Boolean)

4) 기본 자료형의 일시적 승급
- 승급 때 잠시 속성이라는 새옷을 입었다고 바로 뺏긴다

[ 선택 미션 ]

|
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
// 변수를 선언합니다.
const degree = 90
// 출력합니다.
const radian = degree * (Math.PI / 180)
console.log(Math.sin(radian))
</script>
</head>
<body></body>
</html>
|
Math.sin() 메소드는 괄호 내부에 라디안 단위를 넣어야 함. |
728x90
반응형
'혼공 스터디 > 혼자 공부하는 자바스크립트' 카테고리의 다른 글
| [혼공스] 6주차: 문서 객체 모델, 예외 처리 (1) | 2024.02.08 |
|---|---|
| [ 혼공스 ] 4주차 : 함수 (0) | 2024.01.26 |
| [ 혼공스 ] 3주차 : 반복문 (0) | 2024.01.20 |
| [ 혼공스 ] 2주차 : 조건문 (0) | 2024.01.14 |
| [ 혼공스 ] 1주차 (1) | 2024.01.07 |



